Deploying WordPress as static HTML to Netlify
Published onZero-cost hosting with super-fast performance? You can’t beat static HTML. This post looks at using the following to take a local-only site to one hosted as static HTML on Netlify, using:
- Local
- Simply Static
- GitHub
- Netlify
I use Local as my local WordPress development environment. It’s been very reliable for a long time now, and works well on my aging MacBook, allowing me to quickly spin up sites to hack on. The local site that this website originates from is mattrad.local. In order to get this site deployed to publicly-viewable hosting, I use the WordPress plugin Simply Static.
Simply Static has both free and paid versions; the Pro version allows for direct deploy to “Github Pages, Cloudflare Pages, Netlify, Vercel, AWS, or any CDN”, whereas the free version only allows for generating a site to be stored in a local directory or as a zip file.
I can’t justify spending $99 a year for my personal blog just to direct deply to Netlify, so need a workaround. I could generate a zip file everytime and manually upload it, but that’s not happening. Feels too much like FTP!
Sidenote: WP2Static
I also tried WP2Static for site generation, but found it failed creating a site from an install on Local, as the cURL implementation would not accept a self-signed SSL certificate. Perhaps I should tried without SSL? Hmm. WP2Static is still open source and includes direct deploy to several hosts with free add-ons.
Options for generation and deploy
1. A free add-on plugin is available
Simply Static Callback adds a callback function which fires after the site is statically generated. With a valid header containing Authorization and a Bearer token you can make a POST request, for example, to send a zip file to Netlify for deployment. I hoped this would work, but Simply Static ZIP file option generates a zip with a folder in it. This hangs when deploying to Netlify.
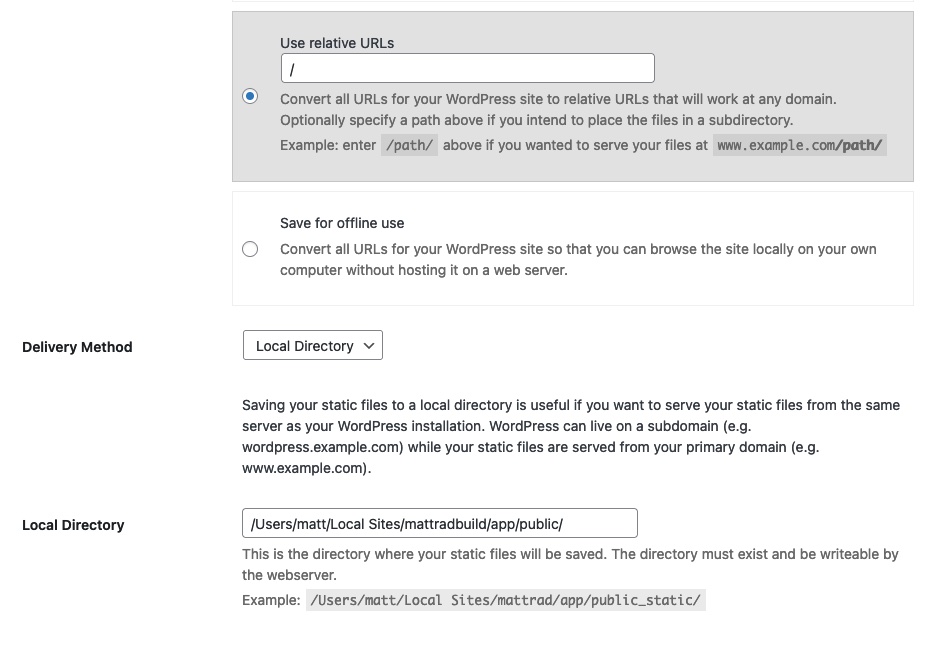
2. Local Directory delivery method

Output the generated site to a local directory. I’ve chosen an output directory in another site added through Local, mattradbuild.local. Along with the option to Use relative URLs this means I can easily preview the generated files after they’re built.
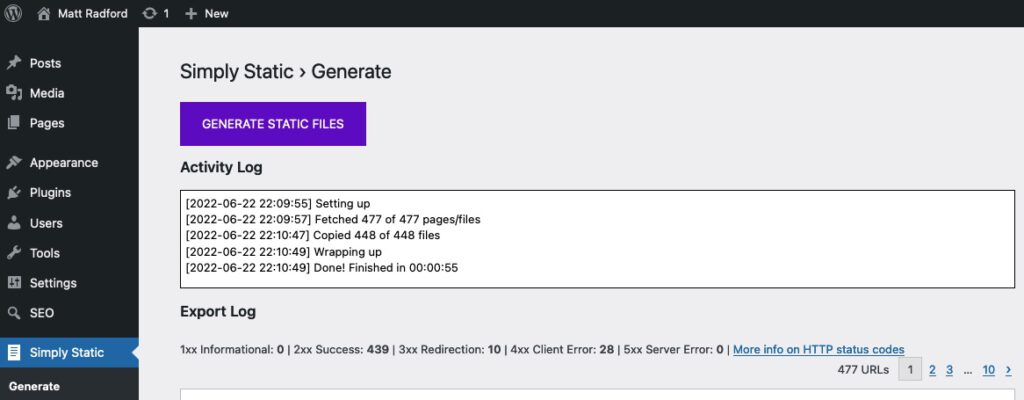
I have a very small site, but Simply Static makes quick work of regenerating each time.

Local Directory + Git = easy deploys
Before I started generating static files, I made the output directory – /Users/matt/Local Sites/mattradbuild/app/public – a git repository. This is the key that simplifies deployment – after generation I just have to commit all files and push.
The subsequent repository on Github – https://github.com/mattradford/mattrad-uk-build – is connected to my Netlify account. Anything pushed to the repository on the main branch will automatically deploy to Netlify. And as a bonus, anything pushed to a different branch will trigger a branch deploy at Netlify, and give me a preview URL to view the generated site.
Although this setup means I’m restricted to posting blog articles via my computer, it works for me. After the initial setup, there is very little to do to get my site re-published with new content.
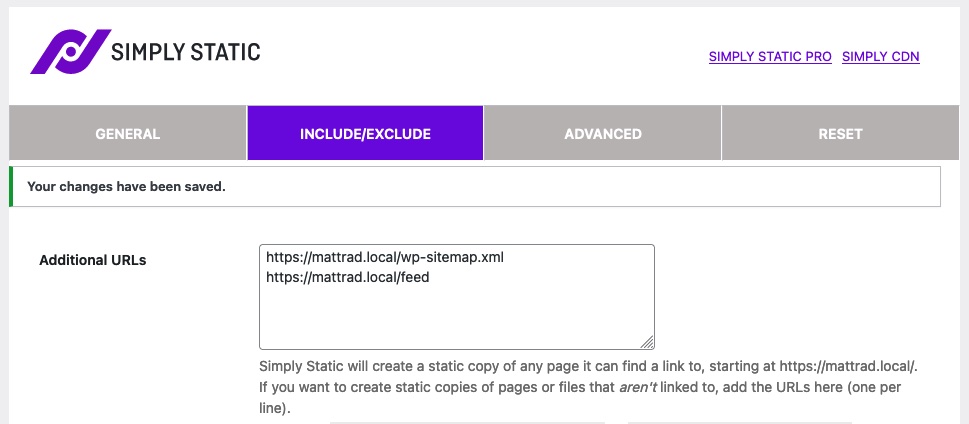
Bonus: Sitemaps and RSS
Adding a sitemap and RSS feed was straightforward. Since version 5.5, WordPress has supported the generation of native sitemaps. And it has supported feeds since foreever. Adding these to Simply Static’s list of Additional URLs was all I needed to do to include these features on the generated site.