Stripped
Published onI had a great day at Pixel Pioneers in Bristol recently and it got me enthused about the craft of the web again. My day job is fascinating in the reach and attention to detail, but there are also understandable and necessary constraints in working for a large organisation. And the first talk of the day at Pixel Pioneers was from Gavin Strange of Aardman – “Less thinkering, more tinkering”. With the other talks, it got me excited about the possibilities of the web and playing around with my own neglected website. But the weight of doing of a rebuild… ugh.
I’d reworked the site using Eleventy a while ago but my JavaScript is not brilliant and that’s not what I want to focus on; I need a playground for HTML & CSS with minimal JS. And then I saw a tweet by Robin Rendle:

That’s exactly what I need to start with: nothing! Take it back to what the web is: HTML. Everything else can come later, considered and added byte by byte.
No frameworks, dependencies or build process. No cruft. No JavaScript or CSS, to begin with. Just a basic HTML5 structure for a blog with an index and posts.
So, just write HTML?
Well, that doesn’t mean I wanted to write every page by hand. As well as having a technical playground I want to be able to write and publish quickly when I feel the urge. And still I had a copy of my previous site in a WordPress backup…
So import the backup and get going. But the familiar warm embrace of WP is not a state of nothing. A basic install of WordPress 6.0 loads up a page with a lot of stuff. So it needed to be stripped down.
The front end overload
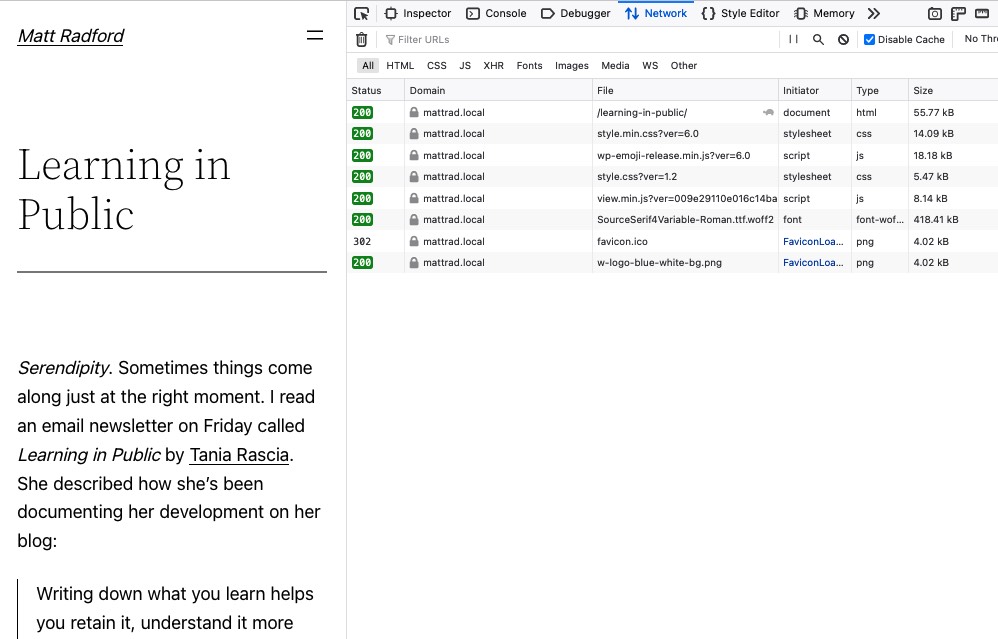
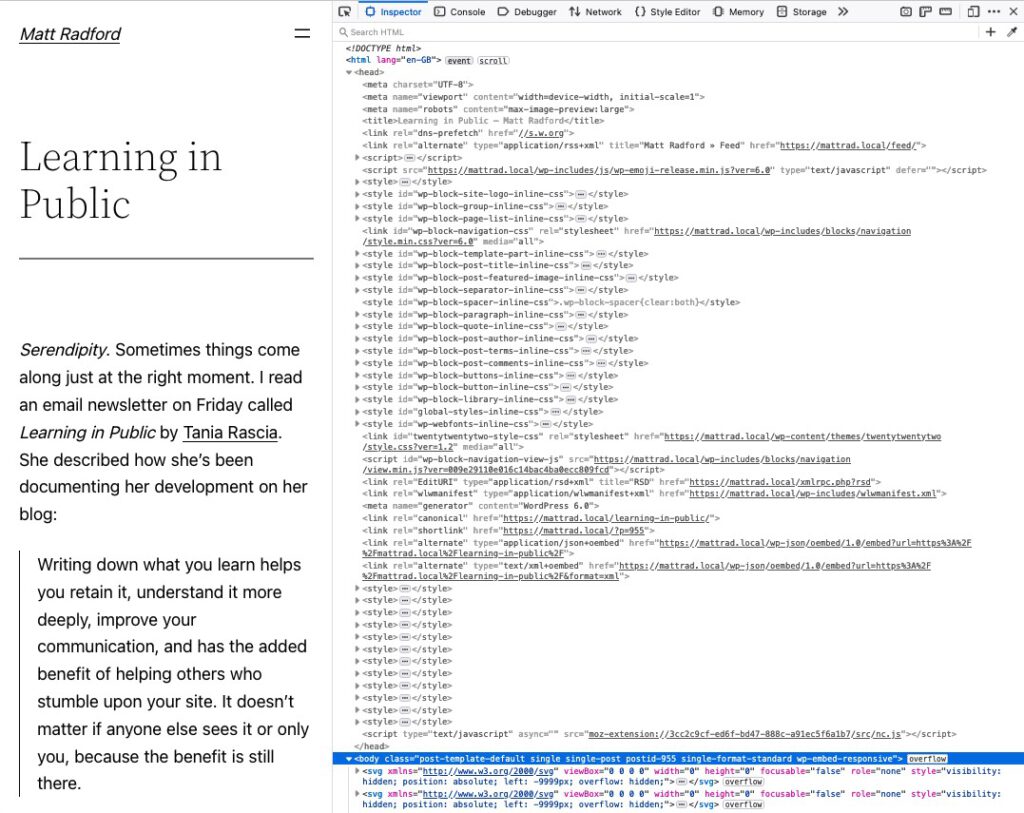
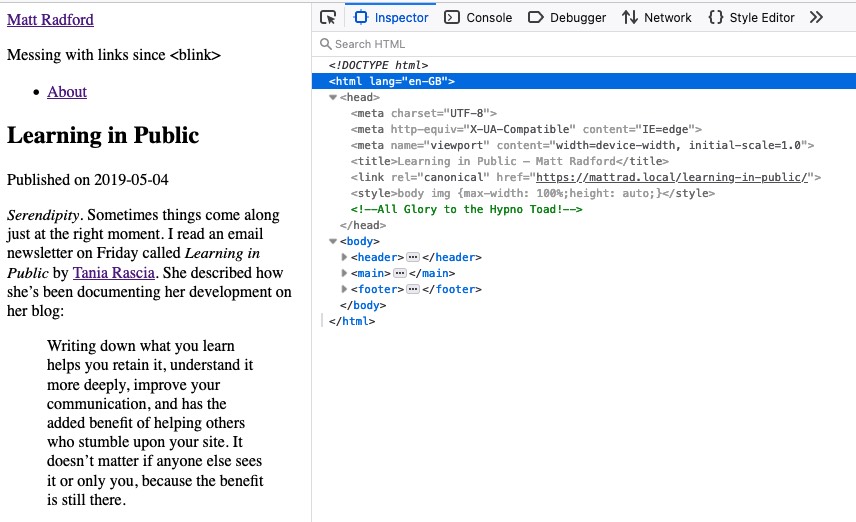
Between WordPress 6.0 and the default theme, Twenty Twenty-Two, there’s a lot getting in the way of my “Just the HTML, Ma’am” approach. We’ve got 2 CSS files, 2 JS files, a font and favicons. But it’s the <head> that’s a bit whoah.


Look at all that! Script and many styles blocks, mostly for the block editor. Stuff like support for Windows Live Writter, which was discontinued in 2017. A DNS prefetch for s.w.org.
We’ve come to expect this from a web page. It’s not my vision of starting with the least HTML5 and building up. So all that had to go.


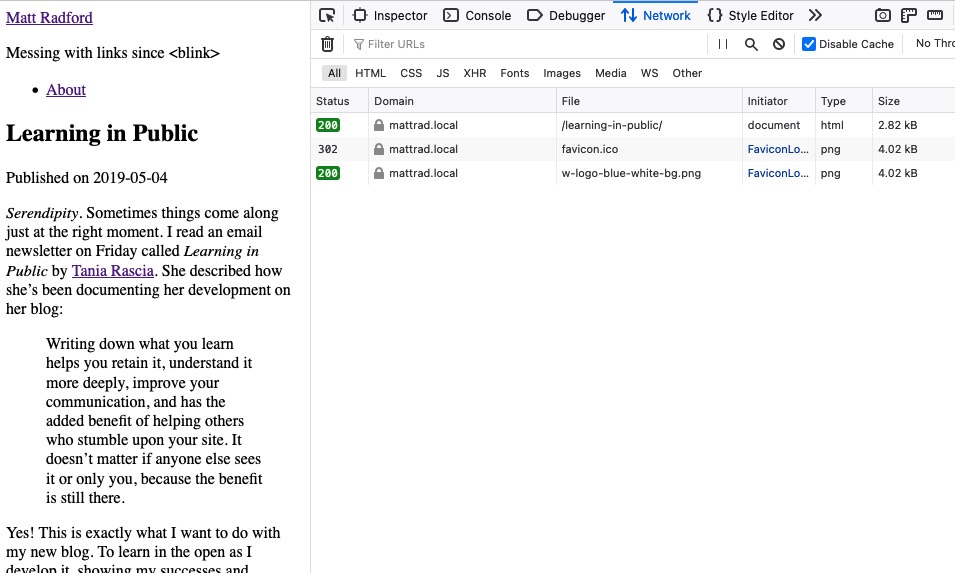
Ah, that’s better for what I need, running a very simple theme. In that I’ve removed support for:
- Taxonomies
- Pagination
- Author archives
- Search
- Comments
- oEmbeds
- REST API
What do I need to add?
- Sitemaps
- To aid search engine discovery. Notwithstanding Yoast SEO’s ubiquity, these have been built in to WordPress since 5.5 and are easy to customise. I only had to remove the sitemaps for taxonomies and users.
- One line of CSS, to make images responsive.
What do I need from a blog CMS?
As well as the front end, I thought about what I need from the back end. I’ve worked with WordPress so long and tend to ignore the bits I don’t need, but for this I want a lean experience. I don’t need:
- the Dashboard
- it’s useless anyway, so just redirect to Posts on login
- the Customizer
So away they went.
All these customisations can bee seen in the theme, Negligible:
https://github.com/mattradford/mattrad-uk-source/tree/main/wp-content/themes/negligible
Because there is no there there.
This lightweight approach feels fresh. I feel like I’m back on the web with a personal site, having consolidated all the articles I’ve written that I could find and without the mental overhead and technical load that comes from building a site in the way that’s become expected.
Onward to play 🙂